This week has been dedicated to final design of- and the beginning of animating the new enemy my team created for our game.
This new enemy is a squid that we feel complement the other enemies (piranhas, swordfish and blowfish) in the aquarium rather well, as this enemy has its own projectile based attack. It will, when in range of Stephen (the player character), let out a cloud of ink to blur the vision of Stephen (the player) and thus make it more difficult to see or move when swimming in the “inked” area. The squid also has its own movement pattern, where it is meant to mirror the movement of an actual squid. This pattern is a zig-zag pattern where the squid is launching forward/upward and then coming downward/backward in a slower manner. The zig-zag movement will be greatly helped by the swim animation when it is finalized and in place.
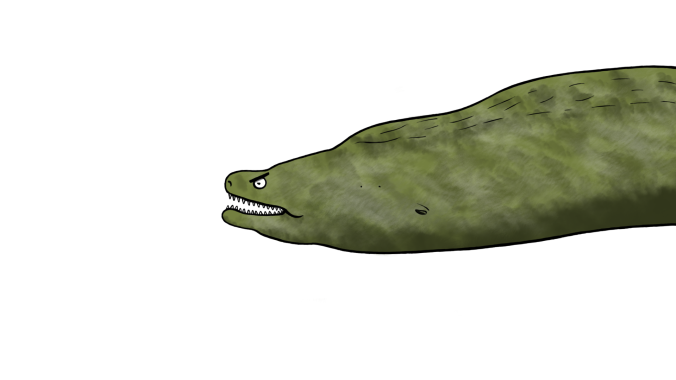
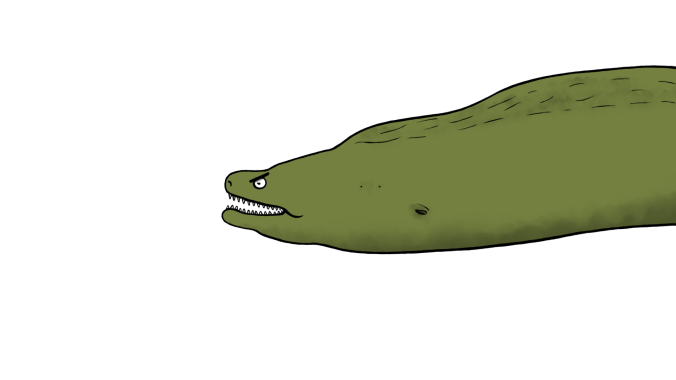
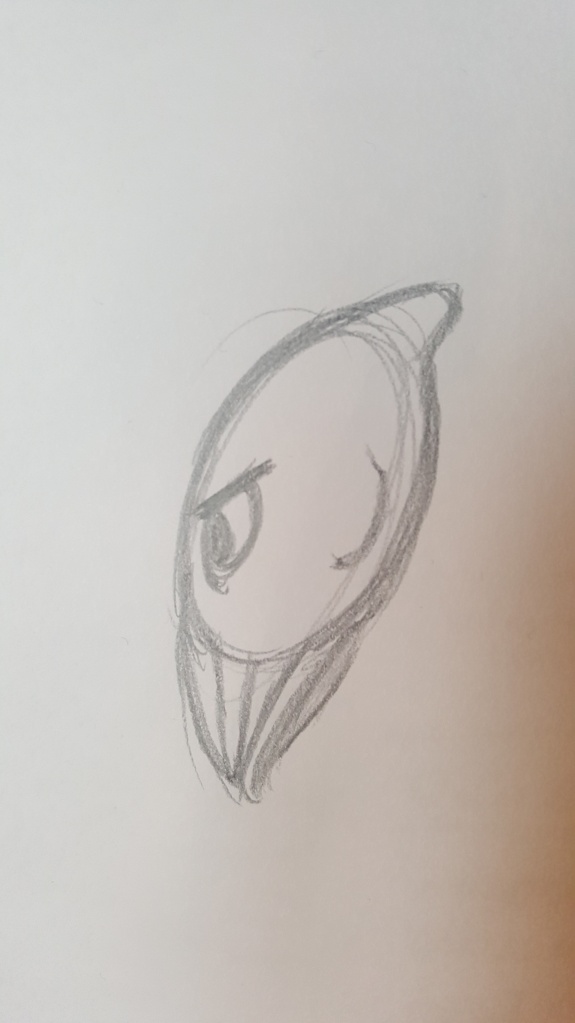
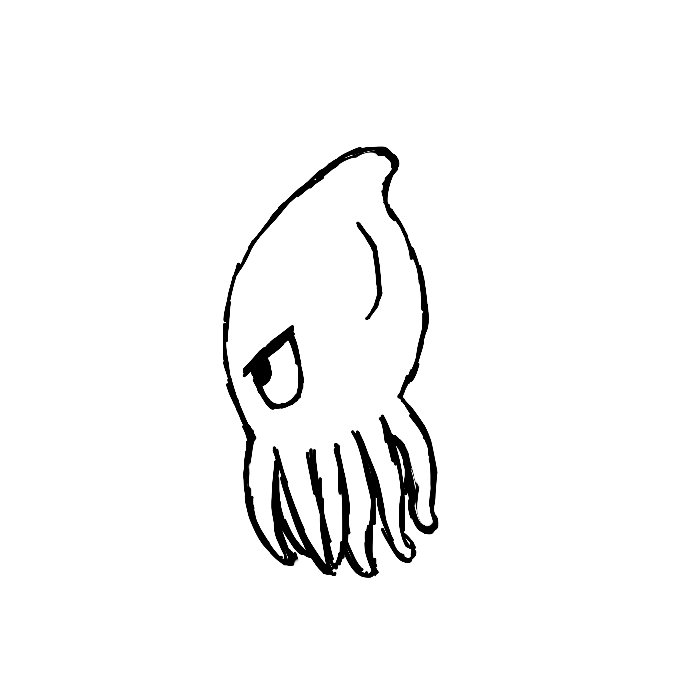
When it came to the visual design, the biggest struggle for me (design wise) I would say was the fact that I had to try to mold the look of a squid into the cartoony style of our game. It took me a couple of tries, but I kept the original sketch and worked with that.

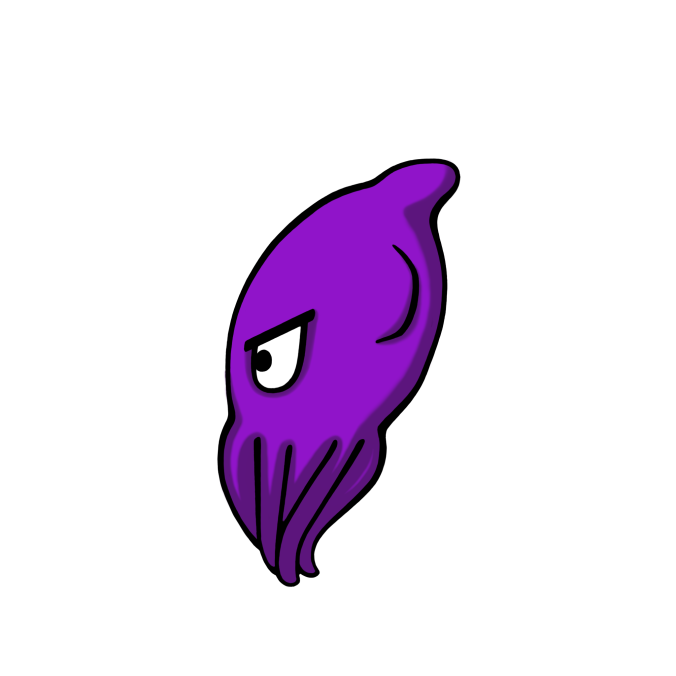
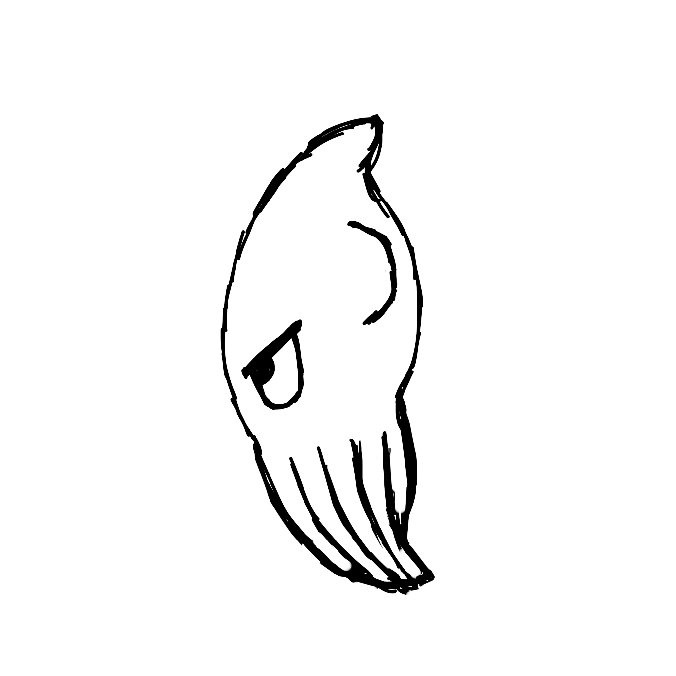
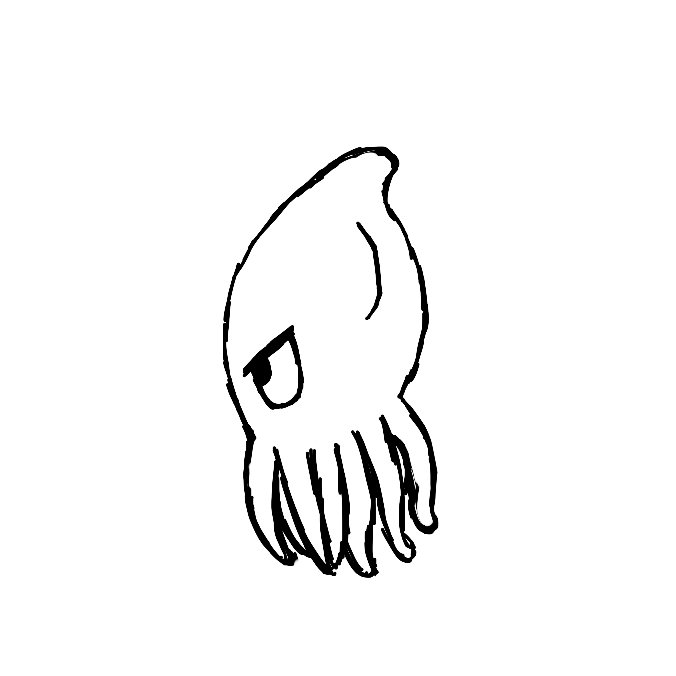
To make the placeholder, I went through the same process I have developed throughout the last couple of weeks. First, I clean up the sketch and make the line art. After that I add local colors and lastly some simple shadows. Because this is a simple placeholder for our game, I did not bother with fancy lighting of the character. The colors were decided in our Style guide which I’m also working on currently. Purple felt like a good squid color and it suited the color scheme of the rest of our characters. They’re all warm colors to stand in contrast to the background consisting of only cold colors.

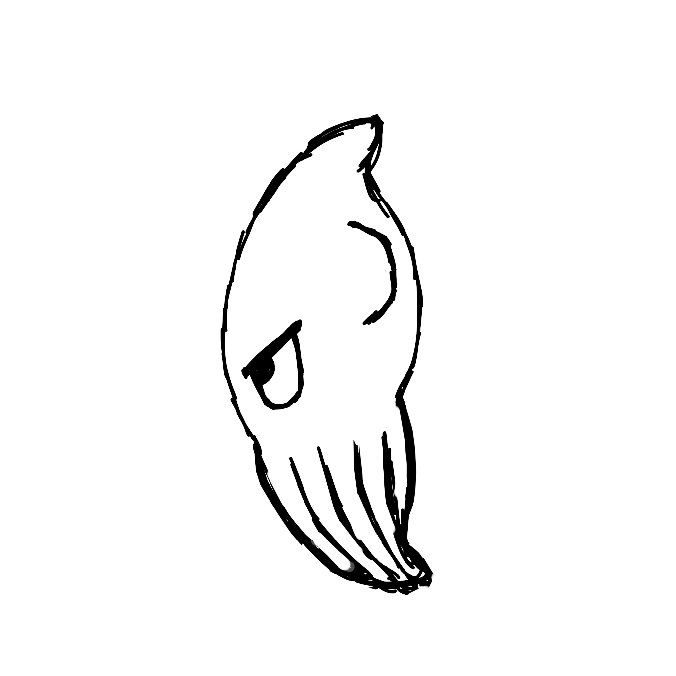
So, this week I made my first animation of the squid and kept it sketchy for the ability to make changes if needed. I did a frame by frame, with a total of 17 frames. This one is the swim animation, but the squid is also supposed to have 3 other animations (if everything goes well).
For the swim animation, I wanted to keep the cartoony feel and go for a bit more squash and stretch (which is the visual sense of something being crunched/squashed together and then stretched out). This principle of animation is quite difficult to master, but over all I’m happy with the result.

I decided on the end keyframes, where the movement would “peak” both ways, and drew those poses. Stretching out the tentacles and the body for the launching forward look and then squashing the body and tentacles to make it look like the squid is gathering momentum. In the other frames, I made drawings of the tentacles in positions that makes a transition between the end frames and thus complete the animation. To create a loop, I simply copied frames and placed them in the correct order to make the cycle.
Next up will be cleaning up the animation, coloring it and adding shadow. Then I will have a complete work process to apply to the coming animations.